
Notionを使っていると、縦長なページになりがち。ドキュメントとして見るならそれはそれで良いですが、Notionはただのドキュメントと割り切るものではないので、出来るだけ使えるエリアを有効に、それこそダッシュボード的に使うことを考えられると素敵になる気がします。
というわけで、Tips的な感じですが、エリアを有効活用するためにブロックを横に2列、3列と並べる方法について説明してみます。
(なお、当エントリは、Notion バージョン2.10.23.7.46 を前提としています)
How to
先日の職務経歴書テンプレートを例にしてみようと思います。
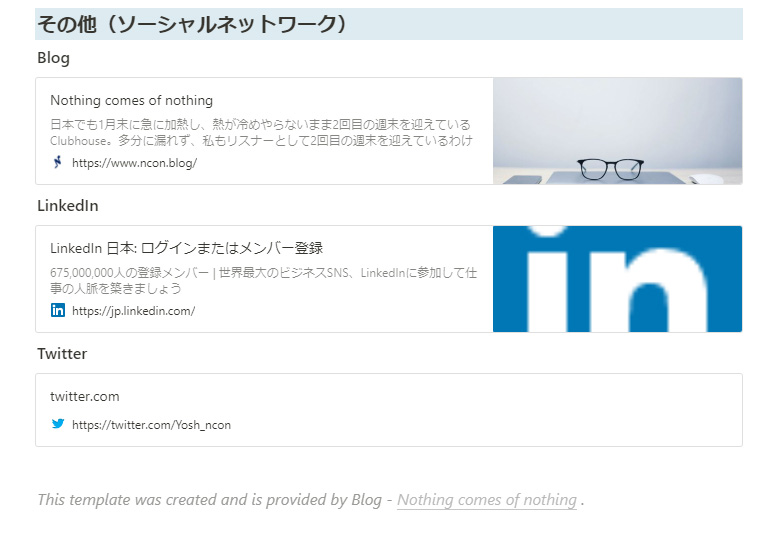
テンプレートの一番最後に、SNSのリンク集を3つ付けています。

当初は単純に改行してはブロックでWeb bookmarkを置いていっただけ。もちろん必要要件は満たしていますが、横長のバナーみたいにダラダラとクリックするしか効果のないリンクが良いのだろうか、と。横に3つ並べた方がコンパクトで良くないですかね。

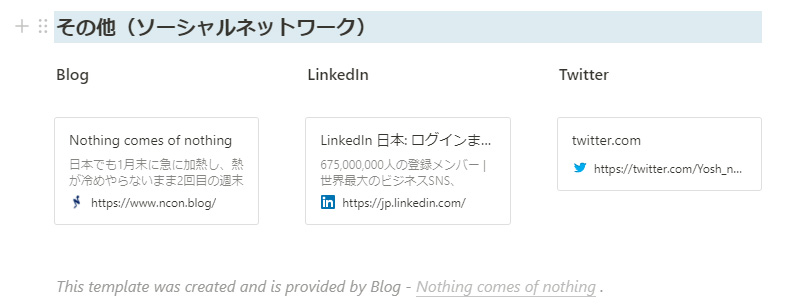
こんな感じです。
横に並べることは全然難しくなく、手順としても各ブロックの左にある6つの点々をドラッグするだけです。ドラッグしたい先に水色のラインが表示されるので、そこでドラッグを終わらせたらOKです。

上下のブロック移動だけならこれだけです。上のサンプル画像のLinkedInのすぐ上に表示されている水色の横線が移動できる場所の表示です。
今回の目的の、左右に並べるためには、並べたいブロックの右端にドラッグのカーソルを持っていくと、縦線が表示されます。

横に並べられるのは第一階層のブロックのみ
どこでも2列、3列にできるかというとそれは難しいみたいです。(私の試した限りですが)
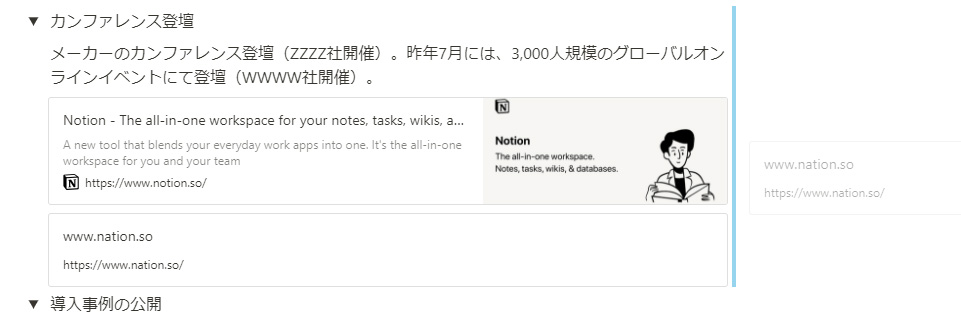
どういうことかというと、Notionはブロックの中にブロックを置くことが出来ます。とりあえずこれを第一階層と第二階層というブロックとしてみようと思います。先の職務経歴書の場合だと、下の画像のとおり、Toggle listを開いた中にWeb bookmarkがあるのが階層の違いです。

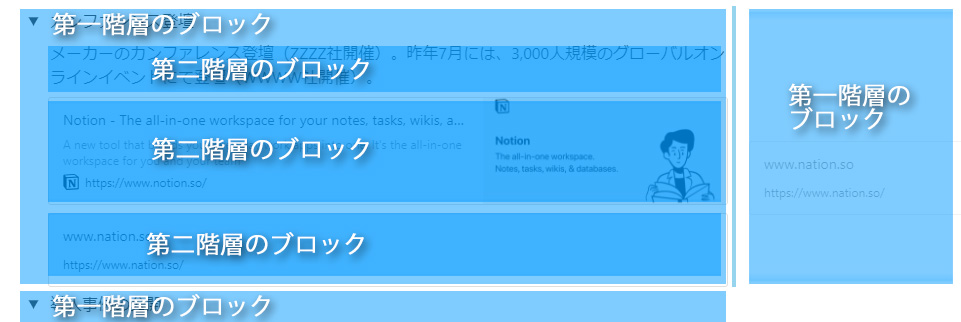
Toggle listで囲まれているブロックが第一階層のブロック、その中にあるテキスト(段落)やWeb bookmarkが第二階層のブロック。

このとき、水色の縦線が示しているとおり、第一階層に対してしかブロックは横並びにできない。第二階層に2つあるWeb bookmarkを横並びにしようと思ったが、どうもこれは出来そうになかった。(もしできる方法があったら教えてほしい・・・)
出来ないと理解すればそれ以上頑張らず、出来る範囲で表現したらいいので、今はそういうものだと思っておけば良いのではないかな、と。
というわけで、ちょっとだけコツがいるけど、ブロックがどういう形で構成されているかを理解できたら簡単なので、トライ&エラー繰り返しながら、出来るだけ視認性の高い素敵ページを作ってみると良いと思う。
たくさん試したら、きっと自分のベストが見つかるはず。



コメント
>このとき、水色の縦線が示しているとおり、第一階層に対してしかブロックは横並びにできない。第二階層に2つあるWeb bookmarkを横並びにしようと思ったが、どうもこれは出来そうになかった。(もしできる方法があったら教えてほしい・・・)
第二階層に2つあるWeb bookmarkを横並びにできるみたいです。(色々調べて見つかった)
https://sysarc.info/notion-block-nested/
おぉ、なるほど。
こんな感じでネストしていけるんですね!貴重な情報ありがとうございます!