
さっそく分からない単語が出てきました。Cordova、「コルドバ」って読むみたいです。「コードゥバァ」とかじゃないみたいです。コルドバ、コルドバ、コルドバ。
Cordovaとは
ビギナーなりに調べてきっとこうだろうという結論を先に書くと、
Web標準技術(HTML5+CSS3+JavaScript)を使用して、iPhone/Androidなどの複数のモバイルOSに対応したクロスプラットフォームアプリを開発できるフレームワーク
みたいです。
そこに辿り着くまでの流れとして、まずCordovaの公式サイトドキュメントを見てみた。
Cordova is an open-source mobile development framework. It allows you to use standard web technologies such as HTML5, CSS3, and JavaScript for cross-platform development, avoiding each mobile platforms’ native development language. Applications execute within wrappers targeted to each platform, and rely on standards-compliant API bindings to access each device’s sensors, data, and network status.
https://cordova.apache.org/docs/en/3.1.0/guide/overview/index.html
一行目からわけわからないw
Cordova is an open-source mobile development framework.
オープンソースとは、ソースコードを公開して、ソースコードを自由に改良、再配布ができるソースのこと。
フレームワークとは、よく使う処理とか基礎的な機能をまとめて提供するパッケージみたいなものと理解した。アプリの中で頻繁使う「Aをする」という処理を、このキーワードを書いたら出来ますよ、みたいな。そんなキーワードとそれに紐づくソースがセットになっている、そういうのが大量に用意されていて、世の中の開発者がみんな同じのを使うのがフレームワーク。でもフレームワークにも人気とか流行りがあるから、デファクトスタンダードになっているかは大事、と理解。
ただ、このフレームワークっていうのも、ちょっと調べた感じ、すごいたくさんありそうで、どれがデファクトスタンダードなのかさっぱり分からない。もしかしたら、こういうときはこれ、っていう局所的なスタンダードが出来上がっているのかもしれない。
It allows you to use standard web technologies such as HTML5, CSS3, and JavaScript for cross-platform development, avoiding each mobile platforms’ native development language.
クロスプラットフォーム開発(cross-platform development)とネイティブ開発(native development language)とは何ぞや。
これはMicrosoftのページが分かりやすかった。

これまでアプリケーション開発は、ターゲット プラットフォームごとに開発環境を構築し、個別にソース、実行ファイルを管理していました。しかし、様々なモバイル デバイスが普及し、複数のプラットフォーム向けにアプリケーション開発を進める必要性が高まる現在、生産性や品質に対する課題が大きくなってきました。
https://www.microsoft.com/ja-jp/cloud-platform/Solutions-Cross-Platform-Apps.aspx
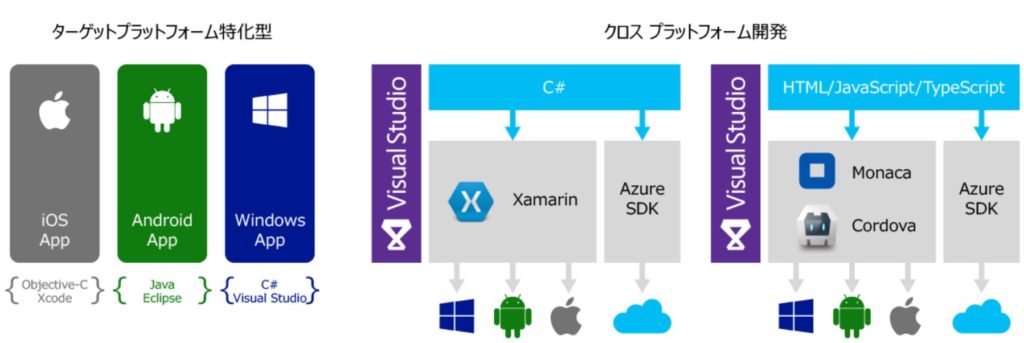
クロス プラットフォーム開発では、アプリケーション開発のターゲット プラットフォーム共通の開発環境を保持し、1 つのプロジェクトから複数ターゲット プラットフォーム (iOS、Android、Windows など) のネイティブ実行ファイルを作成および管理します。プラットフォーム間の同一機能は共通管理されたソース群で管理され開発効率が非常に高くなります。
つまりネイティブっていうのが、ここでいうターゲットプラットフォーム特化型で、iOSでだけ、Androidでだけ、Windowsでだけしか動かない。なので、OSに依存することなく開発・動作ができるのがクロスプラットフォーム開発ということ。
そして、MonacaもCordovaもクロスプラットフォームということになる。
Applications execute within wrappers targeted to each platform, and rely on standards-compliant API bindings to access each device’s sensors, data, and network status.
アプリケーションは各プラットフォームをターゲットにしたラッパー内で実行され、センサー、データ、ネットワークステータスなどの各デバイスの機能にアクセスする
と書いているけど、ラッパー? hey! yo!yo!yo-!
元の機能を包み、覆い隠す役割を果たすためにこのように呼ばれる。
http://e-words.jp/w/%E3%83%A9%E3%83%83%E3%83%91%E3%83%BC.html
ラッパーが作成・提供される理由は様々で、元のクラスなどがそのままでは利用できない別の環境で利用できるようにしたり、煩雑な仕様や設定などを隠蔽したり自動化したりしてシンプルな手順で利用できるようにしたり、別の機能を追加したりするのに使われる。
いまいちピンとこないんだけど、Aという処理はAAという環境ではそのまま使えるけど、BBという環境ではうまく動かない。ところが、wrapperなる機能(?)で包むことで、A→ wrap【A】→ BB がOKになる、って解釈。
その後ろの文章から想像するに、いろんなデバイス(例えばスマホだと)で持ってる機能(カメラとか振動のセンサーとか)っていうのは、デバイスごとに作られている(これがAAだったりBB)。で、それにうまく適用させるためにラップして処理させることができますよ、と。
つまり、クロスプラットフォーム開発のフレームワークによりOSに依存することもなく、ラップする機能を持っているからデバイスごとに合わせた何かをしないといけないということもあまり発生せず、いろんなOS、いろんなデバイスで、作った1つのプログラムが動きます、ってことでいいのかな。
アプリ開発勉強2日目でのCordovaの解釈
というわけで現時点でのCordovaの私の解釈は、以下になりました。
Web標準技術(HTML5+CSS3+JavaScript)を使用して、iPhone/Androidなどの複数のモバイルOSに対応したクロスプラットフォームアプリを開発できるフレームワークで、それを使うことによって簡単にカメラなどデバイスが持っている機能も使えるようになる。



コメント