
Power Appsとは、Microsoft365(旧Office365)に含まれているPower Platformという業務アプリケーションを容易に構築するためのプラットフォームの1つです。
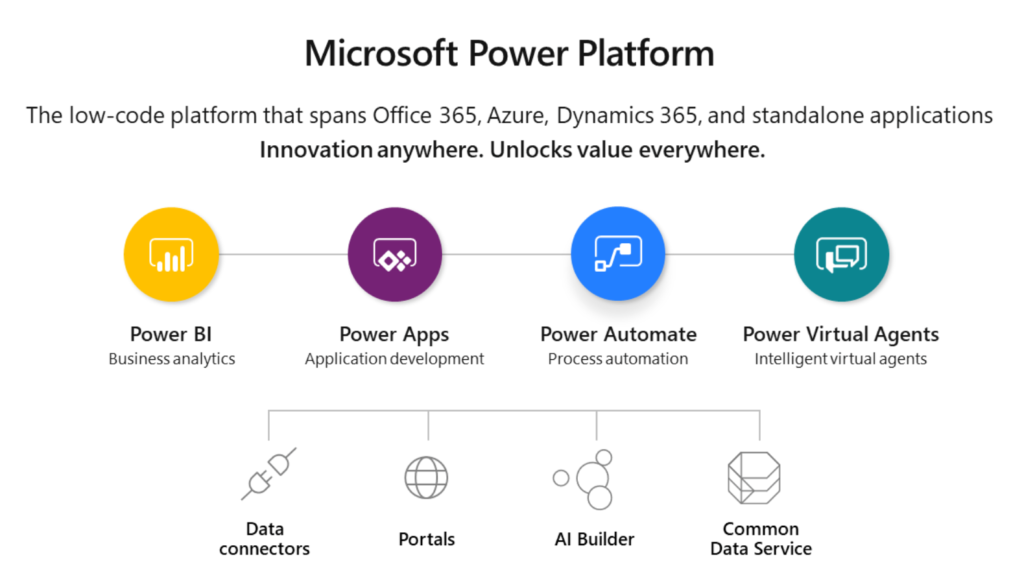
Power Platformは、Power BI、Power Apps、Power Automate、Power Virtual Agentsの4つのサービスで構成されているサービスの総称です。

Power Appsとは
完全にプログラム経験のない初心者がMicrosoftのドキュメントを読むと、ちょっとよく分からなくなるため、すごいざっくり整理すると、
Power Appsは、アプリケーションを誰でも簡単に作ることが出来るサービス
と言えると思います。
とはいえ、誰でもというのは嘘です。ローコードと呼ばれる「簡単に作れるけど、プログラミング出来ればなお良し」というジャンルに属しています。ただ、同じPower PlatformにあるPower Automateがそうであるように、プログラミングが全く経験がなくてもPower Appsでアプリケーションを作ることは出来ます。プログラミングが出来ると理解が早かったり、より複雑な処理を作りこめる、という感じです。
最低限のスキルセットとしては、Excelの関数が分かる、くらいは必要です。マクロを記録して、Excel VBAを触っていた、という人なら大丈夫だと思います。
私もまさにそれくらいのレベル(一ヶ月前に初めてプログラミングの扉をノックした)のため、そんな全くの初心者がPower Appsを使って何かをしてみようと思ったときの、処女作となるアプリケーション作成を説明してみようと思います。
私が初めて作ったもので、作りながらつまづいた点(5つもありました・・・)を説明しようと思います。あまりにビギナー過ぎるため、そんなところでつまづくのか?という点もあると思いますが、ビギナー過ぎてそんな点がググってもなかなかヒットしなかったので敢えて同じような人のために。少しでも参考になれば幸いです。
入力フォームからメール送信するアプリを作る
初めてなので、とりあえずすごい簡単なものをと考えて、スマホで入力フォーム画面が開き、必要な内容を入力して送信すると、指定した宛先にメールが届くというアプリケーションにしました。
具体的なイメージとして、COVID-19で在宅勤務が長引いてましたが、6月頃から出社組、在宅組、ハイブリッドに分かれてくると思います。なので、今日の予定(働く場所)をチームメンバにメールで共有するアプリです。
処理は、以下の通りです。
Power Apps で入力・送信された内容を、
Power Automate(旧Flow) が受け取ってメールを送信する
作成の流れは、3ステップ。
・Power Appsで画面を作る。
・Power Automate(旧Flow)で、Power Appsから入力項目の値を受取り、それをメールの文章に埋め込むフローを作る。
・Power Appsで「送信」ボタンを押したら、そのフローが動くようにする。
Power Apps で画面を作る
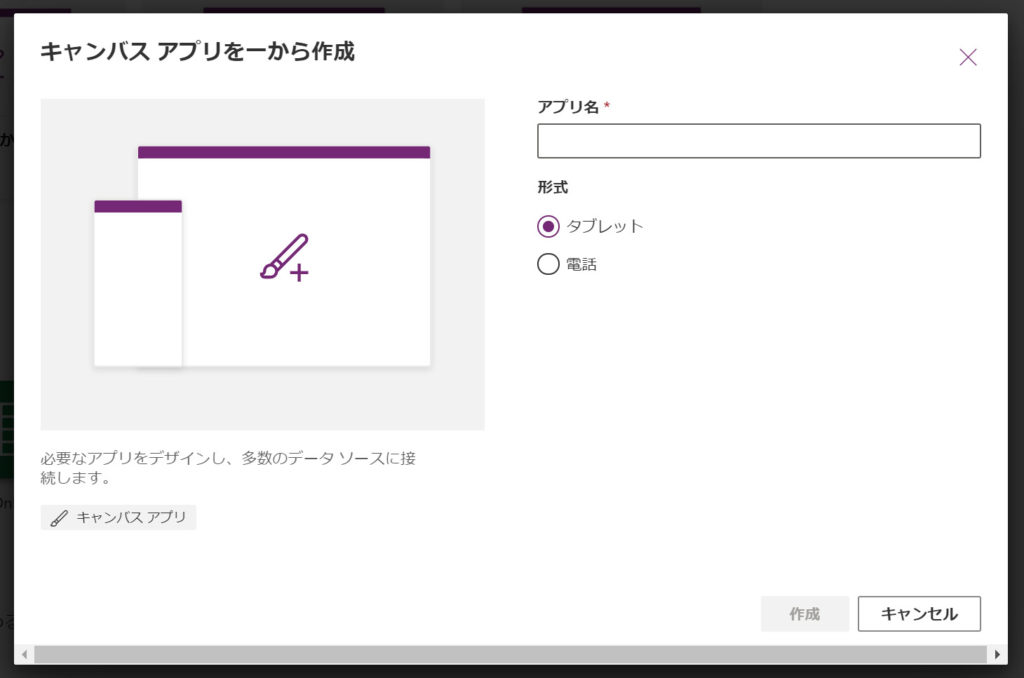
Power Apps を起動して、作成メニューから「キャンパスアプリを一から作成」を選択します。
すると、最初の疑問で「形式」という選択肢が出てきます。タブレット or 電話です。すごい分かりにくい2択だと思います。両方触ってみた私の理解としては、
タブレット・・・PC画面もしくはiPadを横向きに持ったレイアウトと画面サイズ
電話・・・スマホで見る縦レイアウトと画面サイズ
iPadを横にあまり持たないし、スマホを電話とは言わないし、っていうことで若干不適切に感じましたが、あくまでもPC上で使うゴリゴリのアプリケーションではなく、iPadやiPhoneなど軽く使うためのアプリケーションの開発を想定しているからこういう区分けなのかもしれません。

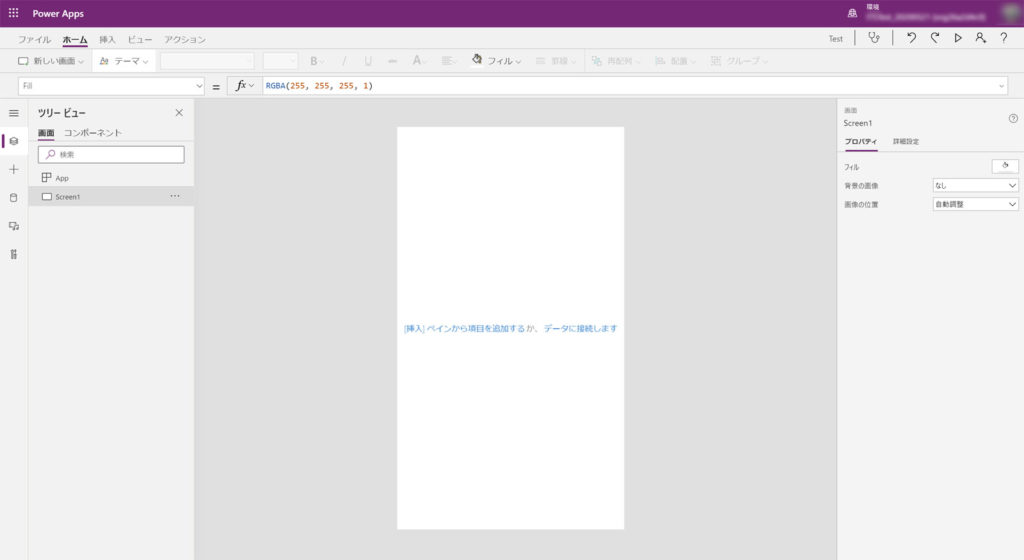
今回は「電話」を選びます。そうすると完全に白紙の画面が表示されます。

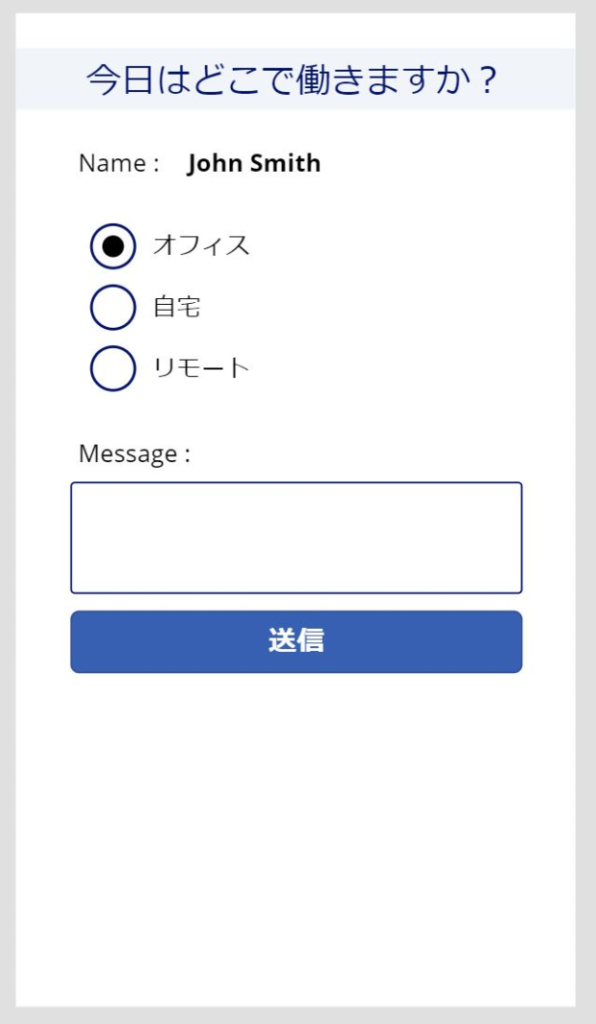
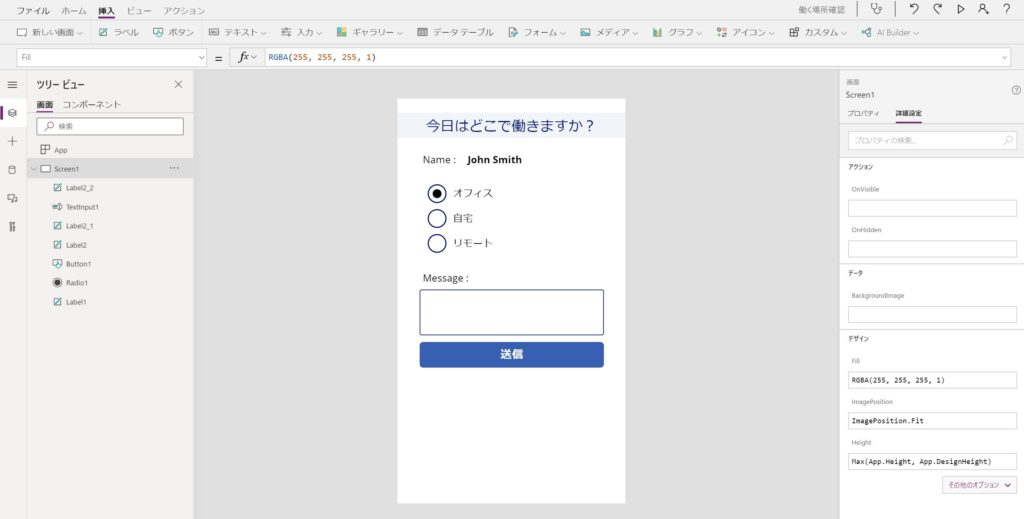
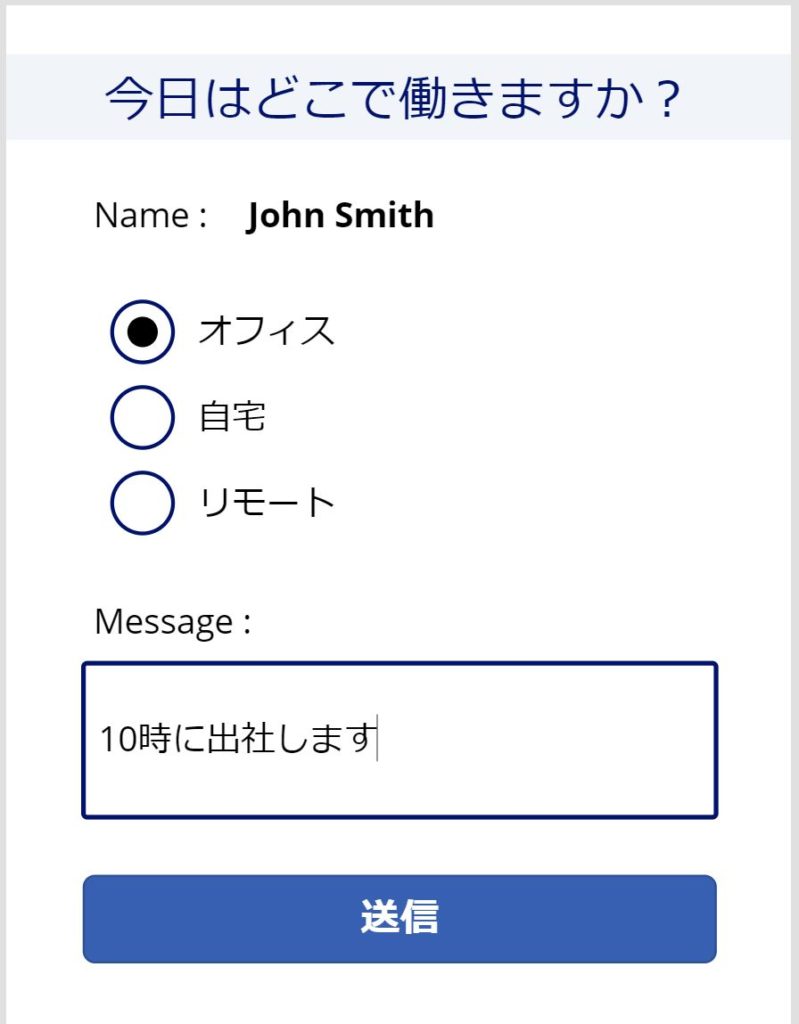
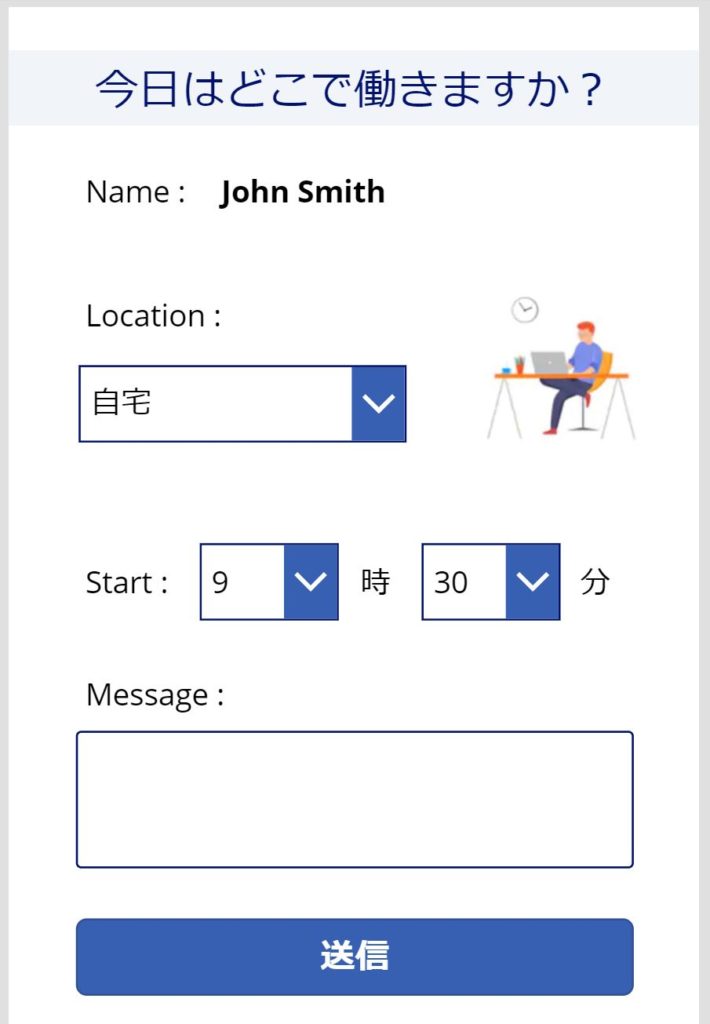
どこから手を付けたらいいのか分からないと思いますが、とりあえず画面デザインのゴールはこんな感じでいってみようと思います。

タイトルになるラベル、
Nameの右に、利用者の名前を自動取得して表示するラベル、
働く場所を3つのラジオボタンから選択、
任意で入力できるメッセージ欄
送信ボタン
要素としては上記以外に「Name:」「Message:」の文字のラベルです。
(このあとの画面、作っている途中でNameの自動取得を思いついたので、序盤はちょっと抜けていますが、気にしないでください)
これらの必要な要素は、「挿入」メニューにある「ボタン」「テキスト」「入力」などから選択すると、画面に挿入されるので、場所やサイズを好きなところに配置していきます。

ラベルの配置
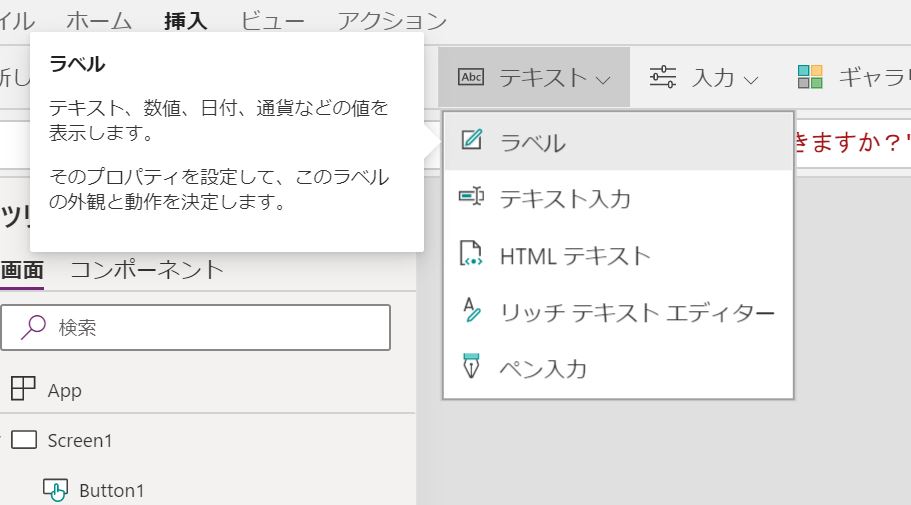
まず「今日はどこで働きますか?」と「Name:」「Message:」の3つのラベルと、「Name:」の右に名前が表示されるためのラベルの計4つを配置します。これは「テキスト」の「ラベル」を選択します。

ラベルを配置したら、必要なテキストを打ち込んで場所を整えます。
「Name:」の右に置くラベルについては、場所とサイズ決めのため、ここではいったん適当な文字を入れててください。
ラジオボタンの配置と、ラジオボタンの選択肢の文字の入力
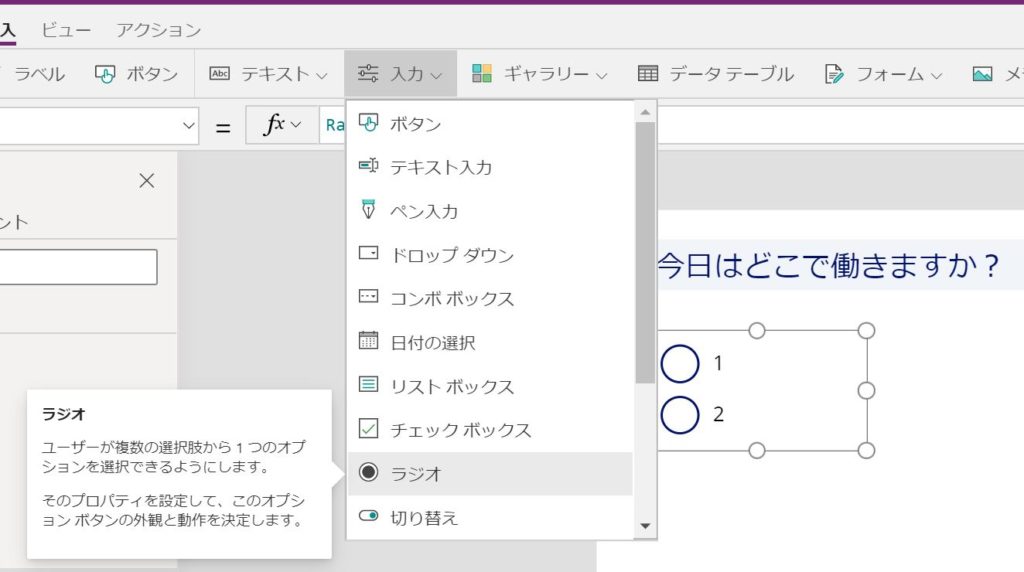
次に「オフィス」「自宅」「リモート」のラジオボタンを配置します。これは「入力」の「ラジオ」を選択します。

ここで2つ目の疑問にぶつかりました。デフォルトで設置されたラジオボタンの選択肢の「1」と「2」という文字を好きな文字に変更する方法が分かりませんでした。
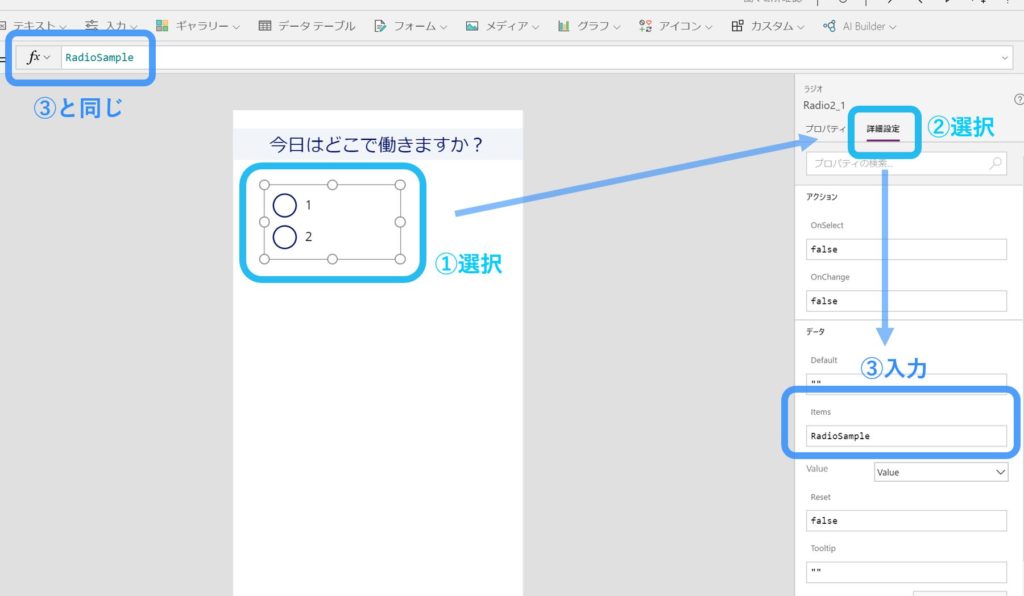
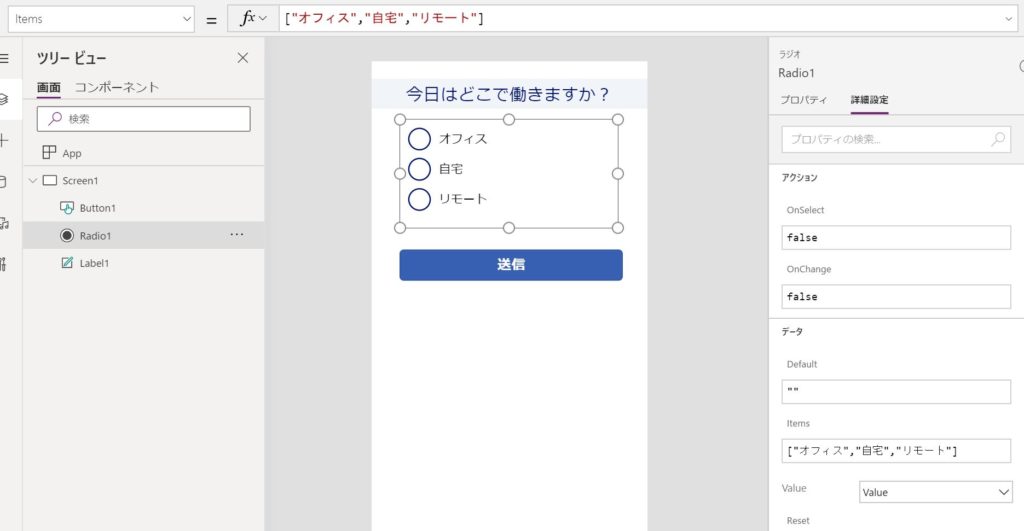
これは、設置したラジオボタンのアイテムを選択したときに、右に表示されるプロパティと詳細設定のウィンドウの中(もしくは上部にあるfxの入力欄)で変更が指定出来ました。
具体的には、ラジオボタンのアイテムを選択し、右に表示されるウィンドウから「詳細設定」を選び、データという枠にある「Items」という項目に入力すると、反映されます。

しかし、入力も一癖あります。3つ目の疑問です。全くの初めてだと正直分からないです。いきなり答えですが、3択の場合の正解は、以下のように入力します。ブラケット(角括弧)込みです。選択肢の日本語以外は全て半角。まずは、そういうものだといったん理解した方が早いかもしれないです。
[“オフィス”,”自宅”,”リモート”]
そうすると、自動的に2択だったラジオボタンが3つになり、文字も表示されます。

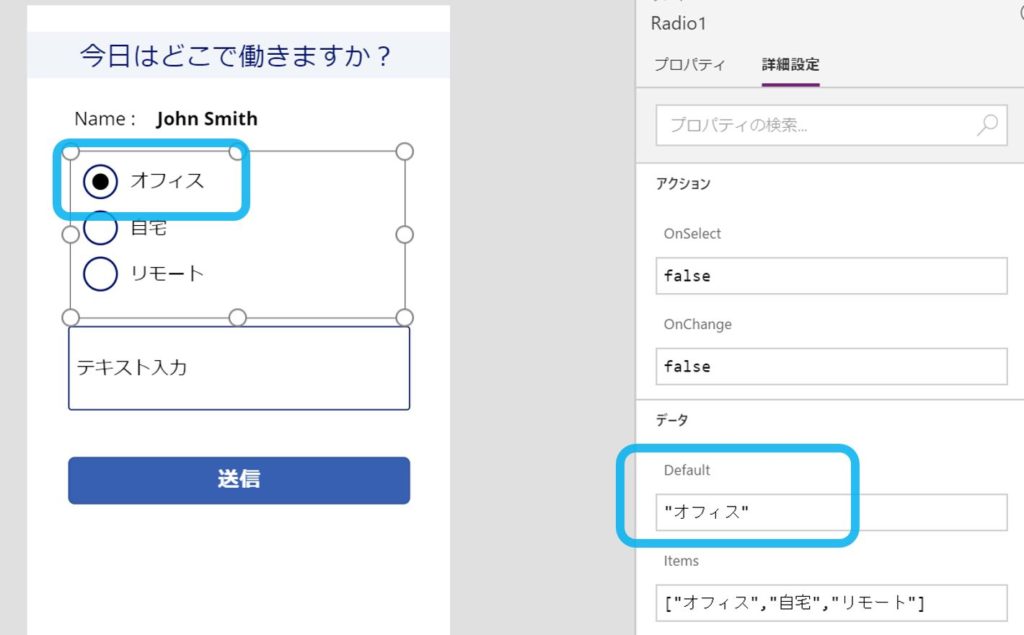
ラジオボタンのデフォルト値を決める
3択とはいえ、どれか1つを選ぶ1アクションですら毎日使っていると面倒で、気が付かないストレスになるため、デフォルトで選択されているボタンが1つあると親切です。
利用頻度の高い順に上から項目を並べて、一番上が選択されているのがユーザビリティ高そうです。今回はそこまで分析していないので、とりあえず一番上の「オフィス」を選択するようにしました。
先ほどの詳細設定で入力した「Items」の一つ上の項目「Default」に “オフィス” と入力します。(ダブルコーテーション付き)

送信ボタンを置く
既に上の画像でも設置済ですが、挿入から「ボタン」を選ぶことで、送信に使うためのボタンが設定できます。「送信」というボタンに表示する文字はこれまで通り、右側の詳細設定のText欄から指定します。
このあたりの操作がGUIだけで行えるのが、ローコードと呼ばれるプラットフォームの楽なところですね。ノーコードというソースを一切触らないプラットフォームもありますが、どちらもこのようなUXの操作が楽で時間がかからないのが特徴だと言えると思います。
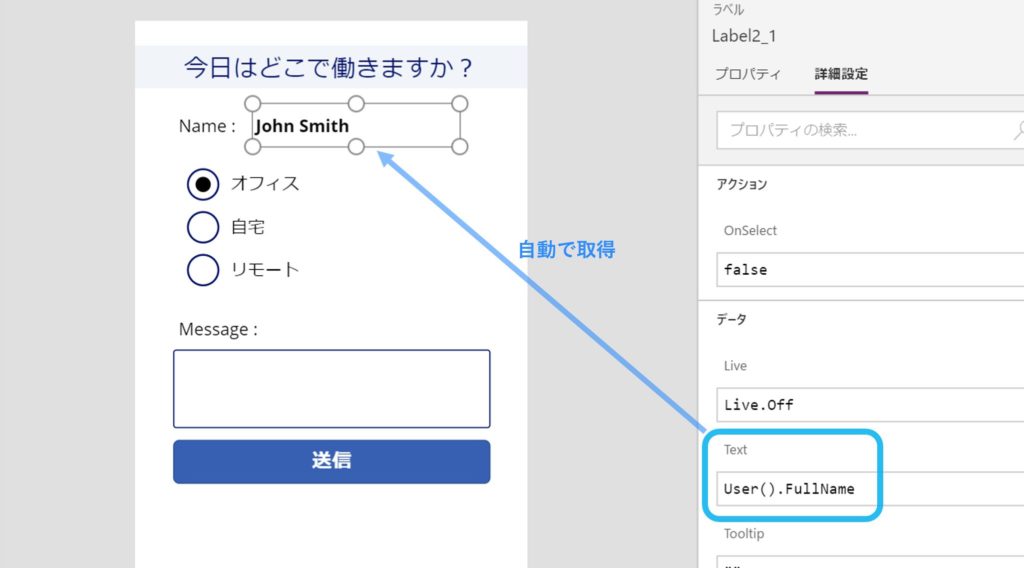
アプリケーションの利用者の名前を取得してラベルに自動で埋め込む
これは、関数を使った処理になりますが、先ほどのラベルの配置のときに、「Name:」の右に置いて適当な文字列をいれておいたラベルを選択します。
そして、ラベルの詳細設定のデータ欄にある「Text」の項目に以下のように入力します。これで自動的に取得した値が表示されるようになります。
User().FullName
User関数については、こちらにドキュメントがありました。
途中まで入力したら、候補が表示されるため、選択した方が確実です。むしろ関数を使うときに候補が表示されない場合は、文法に誤りがあると思った方が良いと思います。

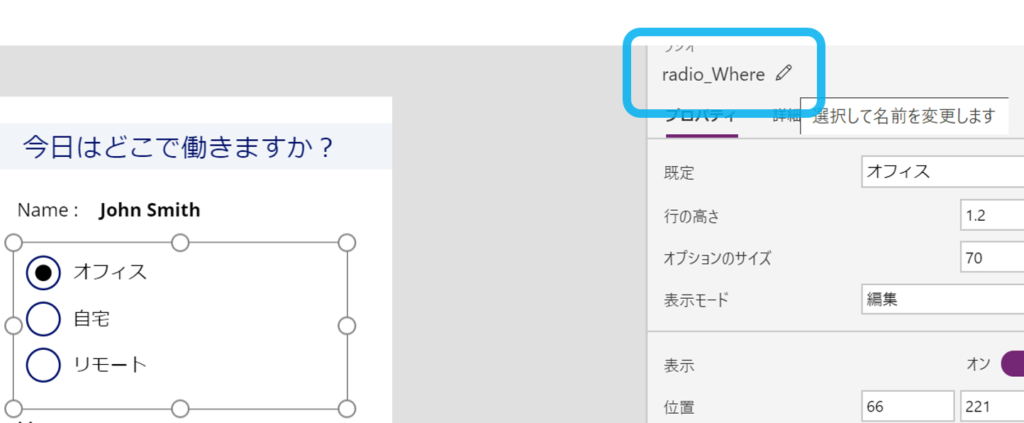
挿入・配置したパーツに名前を付ける
配置したパーツにはデフォルトで名前がついています。「Label1」のように。そのままでもよいですが、特に何かしらの処理(選択や入力、送信ボタンなど)の項目は分かりやすい名前に変更しておいた方が良いです。

プログラミング経験があると、このあたりのネーミングルールも結構しっかりしたものがあり、例えばボタンだったら「Btn_xxx」などを付けるようですが、今回は簡単にしました。
名前を取得し表示するラベル・・・UserName
ラジオボタン・・・radio_Where
メッセージ欄・・・freeMSG
画面レイアウト関係はいったんこれで完了です。

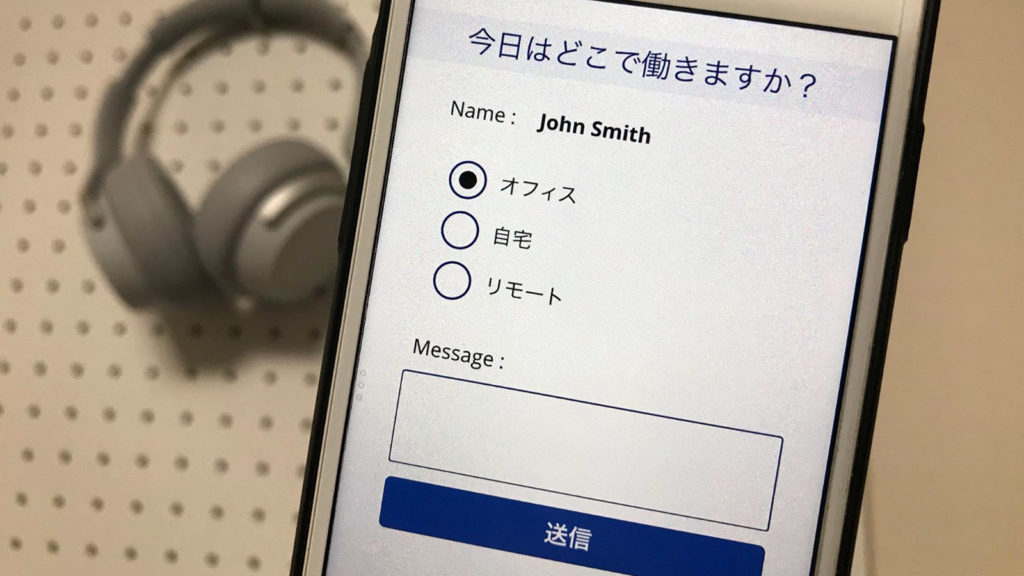
試しにiPhoneのPower Appsアプリから起動してみても、ちゃんと出来ていました。特にボタンの処理が入っていないですが、作ったものがこうやって表示されるだけでもちょっとテンション上がります。

Power Automate(旧Flow)で入力内容を受けとり送信するフローを作る
次に、Power Automate(旧Flow)で、Power Appsから入力項目の値渡しというか連携というか、ようは選択・入力された値をフローが受取り、それをメールの文章に埋め込むフローを作ります。
新しいフローの作成
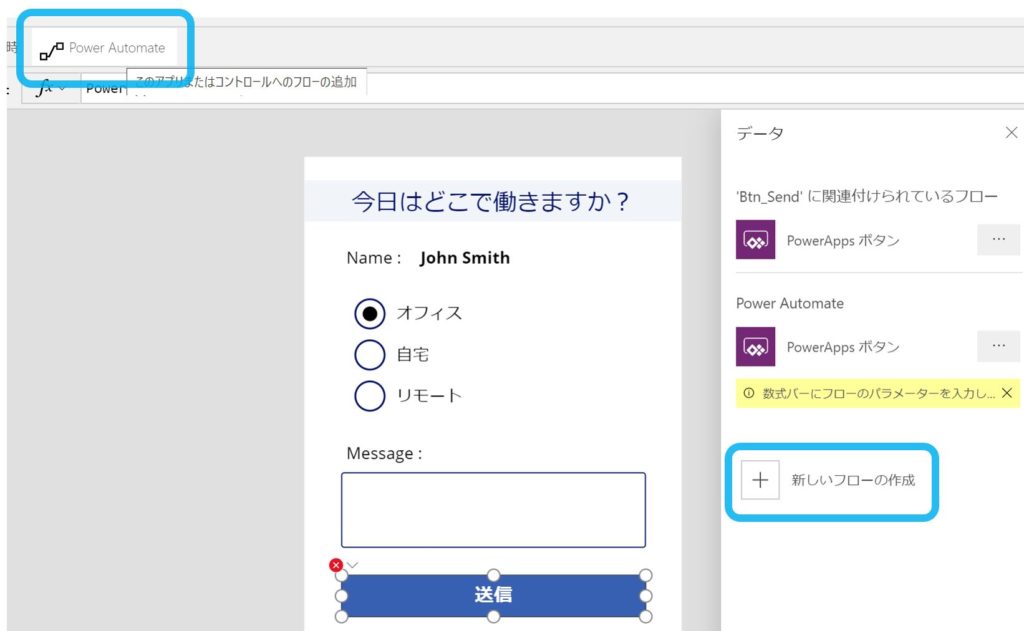
Power Automateにボタンを押したときの処理を連動させるためには「送信」ボタンを選択し、上部の「アクション」にある「Power Automate」を選択します。
すると、右側に「新しいフローの作成」という項目が表示されるので、これを選びます。ボタン押下時の処理を既に作成済のフローから選ぶ場合は、その上に表示されている既存のフローから選ぶだけです。

フローを作成する
フローは表示されるテンプレートから「PowerAppsボタン」というノーマルのテンプレートを選びます。Power Appsと連動するというトリガーしかありません。

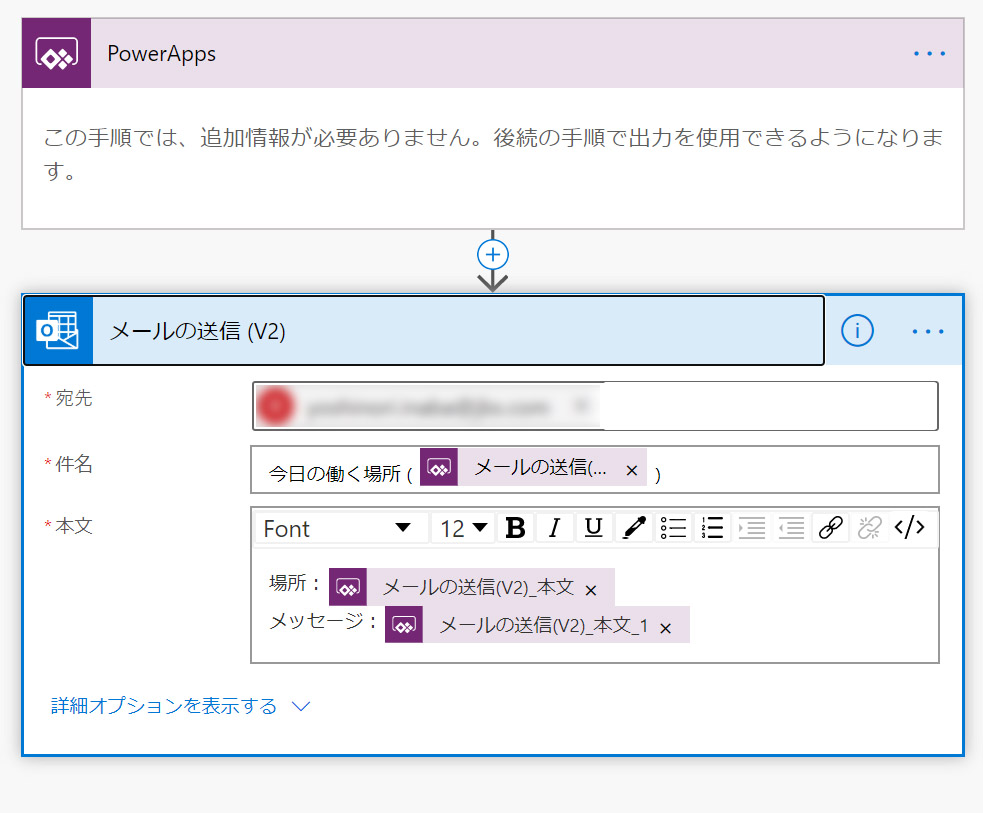
ここにアクションとして、Office 365 Outlookの「メールの送信 (V2)」をつなげて、メールの内容を作成します。今回は、Power Appsの入力者の名前を件名の中に埋め込み、選択した場所と入力したメッセージをメールの本文に引き継がせます。
フローはこのようになりました。

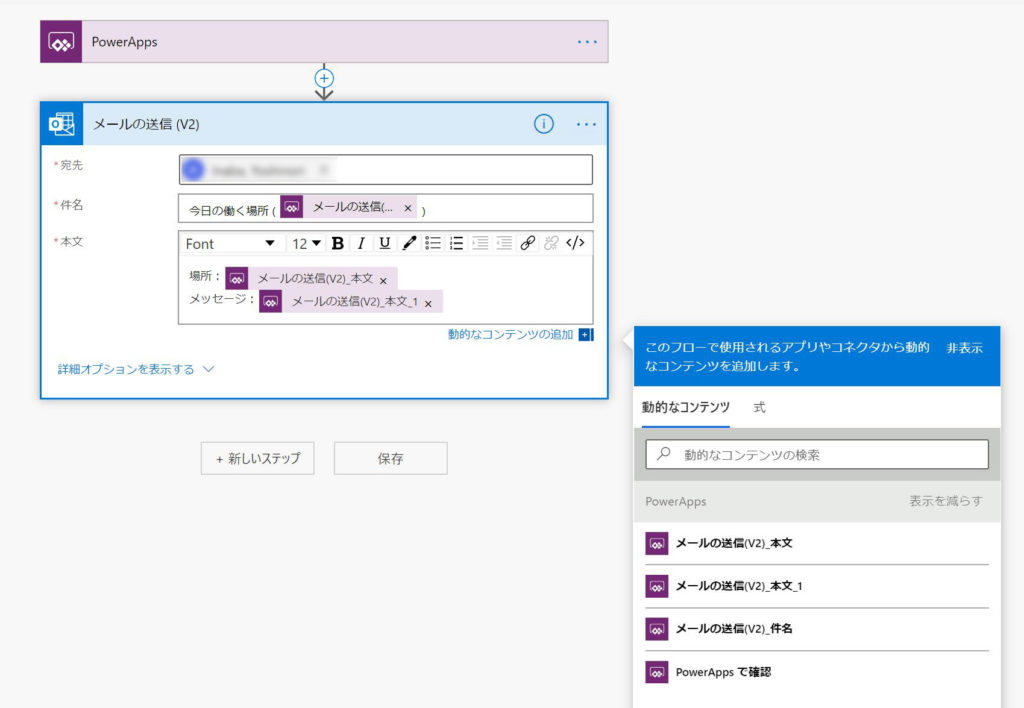
なりました、というと簡単に見えますが、ここで本日4つ目の疑問に当たりました。Power Automateを使ってきた人なら想像しやすいと思いますが、他のアプリケーションなどから連携する場合、連携する項目は「動的なコンテンツ」欄に表示されている比較的分かりやすい名前から選ぶだけです。
ところが、Power Appsの項目はよく分かりません。何回か試して分かったのですが、動的なコンテンツに表示される(表示されていなかったら「もっと見る」を押す)「PowerApps で確認」を必要なところに毎回セットしていくみたいです。

するとセットされたフロー内の表示が件名欄だったら「メールの送信(V2)_件名」に自動で変わりました。
本文には2つセットしていますが、ここも同じように「PowerAppsで確認」をセットすると、セットした順番に「メールの送信(V2)_本文」「メールの送信(V2)_本文_1」と名称が変わって設定されます。同じ項目欄だと、末尾に、番号なしから始まり、1、2とシーケンシャルな番号が増えていきます。
この時点ではピンとこないですが、このあとPower Appsで送信ボタンを押したときに、このセットされた名前(「メールの送信(V2)_件名」など)に何を受け渡すかを指定していきます。
Power Appsで送信ボタンを押したらPower Automateが起動する
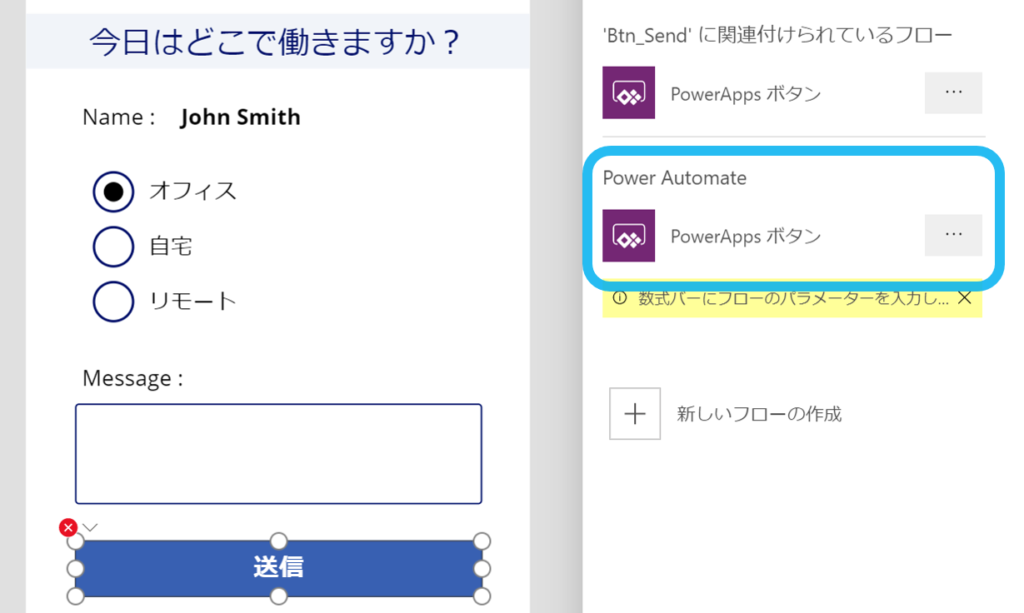
最後に「送信」ボタンを押したときに、自動取得してラベルに表示されている名前(テキスト)、ラジオボタンの選択内容、入力フォームに打ち込んだメッセージを、フローに引継ぎ、フローが動くようにします。
ボタンを押したら動くフローを選ぶ
先ほど新しいフローを作成をした手順で、今度は作成したフロー名を選びます。Power Automateでフローに名前が付いているはずなので、それを選ぶだけです。(ちなみにあとからPower Automateでフローの名前を変更した場合、ここにはなかなか反映されないのでちょっと気持ち悪いです)

先ほど作ったPowerAppsのフローを選択すると、黄色マーカーされた注釈で「数式バーにフローのパラメーターを入力してください」と促されます。
数式バーとは、上部にある fx と書いている入力欄です。
数式を入力(連携させる値を指示する)
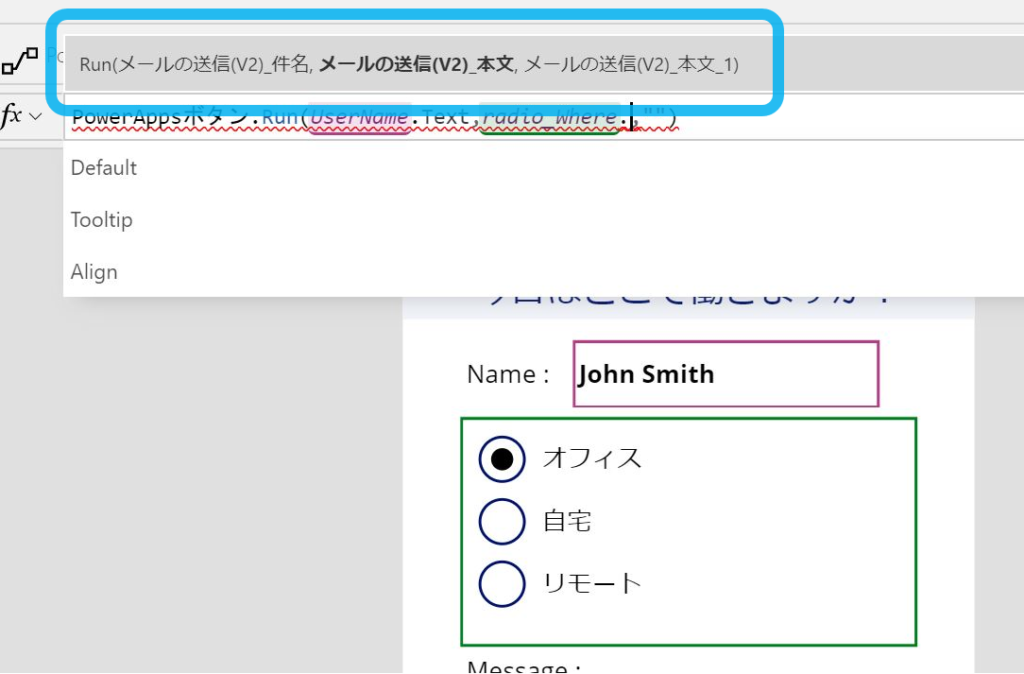
今回最後、5つ目のポイントです。さっきPower Automateで指定した動的コンテンツとの紐づけはここです。いわゆる引数のやりとりです。
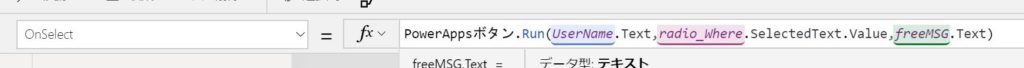
数式バーを確認すると、Power Automateで選んだフロー名に .Run と付記されています。「.Run」はこのフローを実行する という意味です。
そして.Runの後ろに括弧があります。ここに受け渡すデータを指示します。

大事なのは、水色で囲んだ部分です。ここに先ほどフローで指定した名前と、構文が書かれています。
Run(メールの送信(V2)_件名, メールの送信(V2)_本文, メールの送信(V2)_本文_1)
括弧の中に3つの動的コンテンツ名がカンマで区切られて書かれています。つまり、この動的コンテンツ名のところに、その名前のところに受け渡したいデータを指定する(カンマは残す)と、Power Automateが実行されたときにこのアプリケーションで選んだり入力した情報が連携されたフローが動くことになります。
ここの入力で、パーツに名前を付けたことが活きてきます。断然見やすくなります。

Excel VBAについて少しだけ触れたように、項目名だけではダメです。上記のように、名前の後ろに「.Text」や「.Value」というそこに表示されているテキスト情報や、選択された値を指示する必要があります。これらは選んでいるパーツによって異なってきますので、少しずつ覚えると良いと思います。
ここではラジオボタンだけ少し長く、以下のようになっています。
radio_Where.SelectedText.Value
先にふれたように、関数はドット(またはドットと次の1文字)を入力すると候補が表示されます。そのため下手に考えるより候補から考える、調べると手っ取り早いかもしれません。
完成したので動作確認してみる
これで完成したので、アプリケーションを保存して、実行してみます。


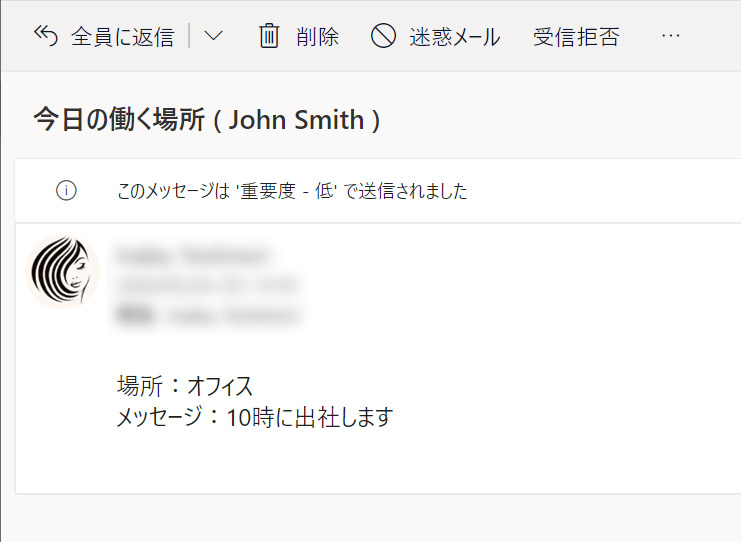
正常に実行され、メールが届きました。これでOKです。
いかがでしょうか。私も初めてで最初ちょっと分からないことだらけでしたが、分かってくるとシンプルで、本格的に時間をかけて作りこめば、勤務表くらい作れるのではないかという感じがしてきます。
FormsとPower Automateでも出来るのではないか
しかし、これを作っていてハタと気が付いたことがあります。
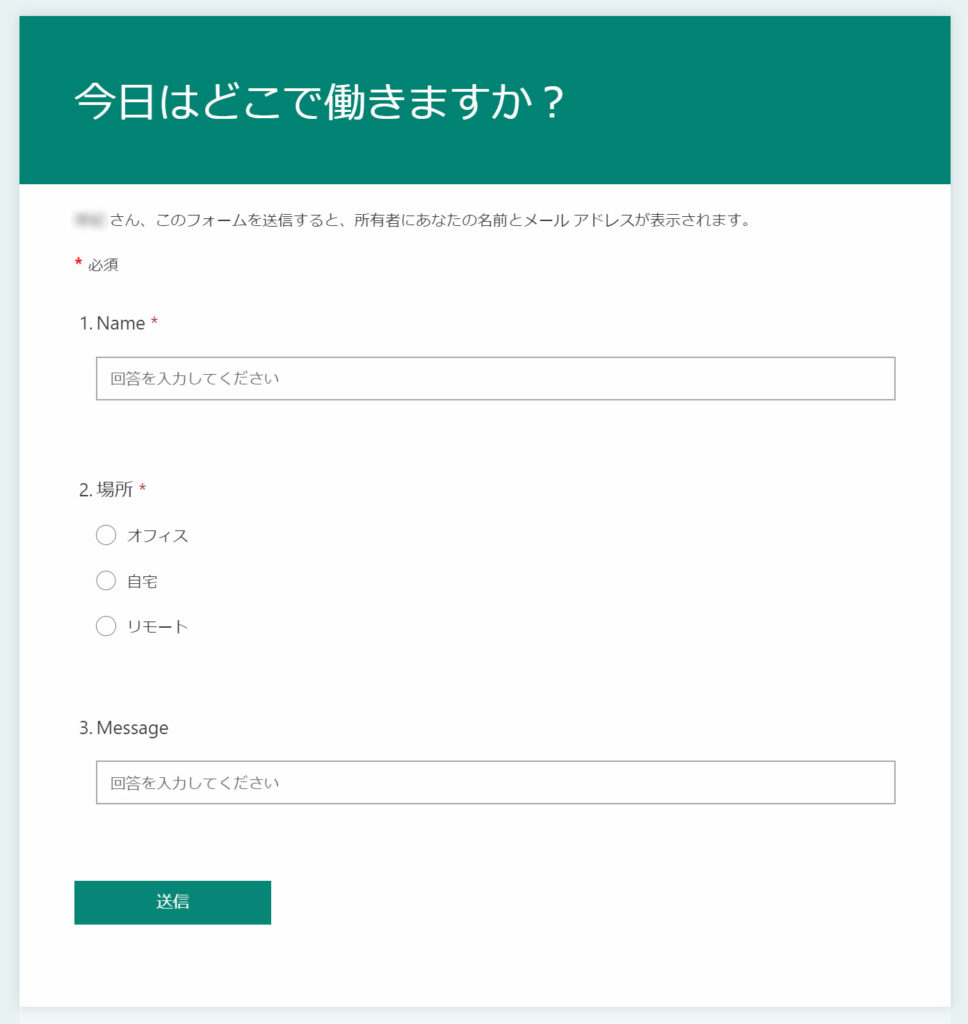
Forms と Power Automate で作っても同じではないか?
この答えは、初めてPower Appsを作った今日の時点ではYesだと思います。なぜなら入力フォームで受け取った情報を連携しているだけだからです。試しにFormsで作っても同じものが作れます。むしろもっと短時間で。

ではPower Appsの利点はどこにあるのでしょうか。
やはりそれは、入力フォームではなくアプリケーションが作れる、ということだと思います。
Power Appsを使うシーンと開発のこれから
Power Appsは最初に「誰でも」「ローコード」と書きました。上記のようなアプリケーションを誰でも作れることは手処理を減らす可能性を多く秘めています。マクロ、RPAなどと業務に対する効果は同じです。
しかし、Power Appsがその本領を発揮するのは、これまでスクラッチで0から手組みで開発してきたプログラマが、短期間で効率的にアプリケーションを開発するためのプラットフォームとして利用してこそだと思います。
つまり、Power Appsが本当に活きるのは、
・インプット/アウトプットにデータベースがある
・それらと連動した複数のページ遷移がある
・Formsなどでは出来ないレイアウト処理を行う
・入力内容に対する処理やエラーチェックを行う
など、これまでスクラッチで実装してきた要素を組み込んでこそだと思います。
すごく雑にFormsとの違いで説明すると、

画像を配置してみたり、
Locationを別のDBのテーブルでもっていてそこから引っ張ってきていたり、
入力された時刻の処理を裏で適切に変換したり、といったことをするのがアプリケーションであり、アンケートツールではないということです。
(もちろん時刻の処理ならPowerAutomateでも出来たりしますけどねw)
ある意味、Power Platformというのはこれらを理解したエンジニアが、APIやJavaScriptのライブラリやフレームワークをより簡易的にビジュアル優先で組み立てられるプラットフォームなのではないかと思います。
私は、これからのアプリケーション開発の世界は、大きく3パターンになる気がします。
・従来の0からの手組のスクラッチ開発
・ローコードによる開発
・SaaSなどのカスタマイズ(ほぼノーコード)
SaaSが普及していく中で、0からのスクラッチ開発は確実に減少していくはずです。また、SaaSがアピールする「すぐに使い始められる」という体感が誤解をまねき、スクラッチであってもそれくらいで作れるだろうというスピード感に解釈されていくため、長期間をかけた開発は心象的に受け入れられにくくなるはずです。(実際はそんな短時間なのは無理なことは明白なはずですが)
そのため、これまでスクラッチ開発で活躍してきたエンジニアはローコードの開発をどれだけ柔軟に、効率的に取り入れられるかが重要になってくるのではないかと思います。時間、セキュリティ、エラーハンドリング、多くの要素を並べた上で、全て手組みするでもなく、全てをPower Appsなどのローコードで行うでもなく、ちょうど良い選択をして最短の期間で作り上げていくことが求められるのではないかと思います。
いずれにしても今回私のような初心者がやってみて感じたことは、そういったエンジニアが使ってこそPower Appsなどのローコードのサービス・ツールは本領を発揮するのではないか、ということです。
そしてそれと同時に、Power Platformでものづくりすることは楽しいということです。ぜひ、簡単なものから作ってみると良いと思います。こういうのを一度作ってみると日々の仕事の中で、これアプリケーションにできるのではないか?という視点がもてるようになるので、良い経験になるのではないかと思います。



コメント