
4/29、ステイホーム週間(アプリ開発勉強)5日目。昭和の日です。いつからか名前変わったはずだけど、もう何という名前だったか思い出せない。我ながらテキトー。
昨日、サンプルを真似しながらMonacaで作り始めた電卓。サンプルページに従い、calc.jsなるJavaScriptのファイルを作って、見よう見まねでボタンへの割当てまでやってみた。すると、デバッガーで見てもそれっぽいし、一応ちゃんといくつかのボタンは処理が動いた!

でも、-や×、÷は処理がされない。calc.jsをみると、そこは自分で実装しましょうとなってる。うん、勉強になって良いですね。よし、やってみよう。
/*
-, ×, ÷ の実装は自分でしてみましょう。
*/
JavaScriptを読んでみる
ということで、このcalc.jsがどういう仕組みになっているかを知る必要がある。が、JavaScriptが分からないので、Webで調べながら上から分からないところを理解していってみることに。
function push(button) {
if(isNaN(button)){
pushString(button);
}else{
pushNumber(button);
}
}
冒頭の数行から全然わからない・・・。
function push(button) { ~ } は、push() という処理を実行する処理の宣言で、push(button)のbuttonが引数ということかな。buttonがどこで宣言されていて、どこから中身が飛んでくるのかわからない・・・。下記のindex.htmlのボタン部分と連動するのかな??7を押したら、7という数字が引数になるってことかしら?
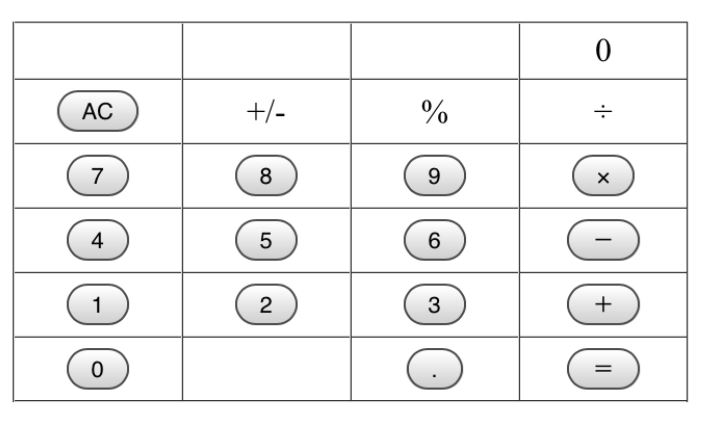
<button onclick=”push(7);”>7</button>
で、さらに if の中に謎の isNaN() なる関数・・・。ナニコレ。やばい、まだ2行目!!w
調べたら、isNaN() 関数というのは、引数がNaN(非数)かどうかをチェックし、非数ならtrueを、それ以外ならfalseを返してくれる標準ビルトインオブジェクトという代物ということが分かった。標準ビルトインオブジェクトってなに??
標準ビルドインオブジェクトとは?
functionで関数は宣言して、その中に処理を書いて使うことは分かってきたが、それとは別に宣言なしで使えるものがあるらしい。それがビルトインオブジェクトというらしく、JavaScriptの標準仕様として用意されていて、ブラウザに組み込まれているらしい。どうやら、こういうのをちゃんと理解していると、余計なコードを書くことなく効率的に開発ができるっぽい。
ビルトインオブジェクトの他に、ブラウザーオブジェクト、DOMオブジェクトというのもあるらしい。ブラウザーオブジェクトというのは各ブラウザが独自に搭載しているオブジェクトで、DOMオブジェクトはW3Cの勧告に基づいて各ブラウザに搭載されているらしく、そういう点では3つのオブジェクトともブラウザに組み込まれているけど、ビルトインオブジェクトっていうのが一番共通化されていて安定してそうなものだってことは理解した。
あと「オブジェクト」というのはデータを扱うためのプロパティやメソッド(このあたりの言葉はまだよく分からない)というものらしく、JavaやC++、C#などの他の言語では同じ意味合いを「クラス」と言うらしい。決まった形でデータを渡したら、決まった処理をしてくれる処理のかたまり、みたいなものかなー?
functionを大雑把に理解する
あまりにも理解進まず。。。というわけで、本当はしっかり構文を理解した方がいいのだろうけど、時間には限りがあるので、functionごとに書かれている処理内容と、関数の名前からの推測で、大雑把に理解することにしてみた。
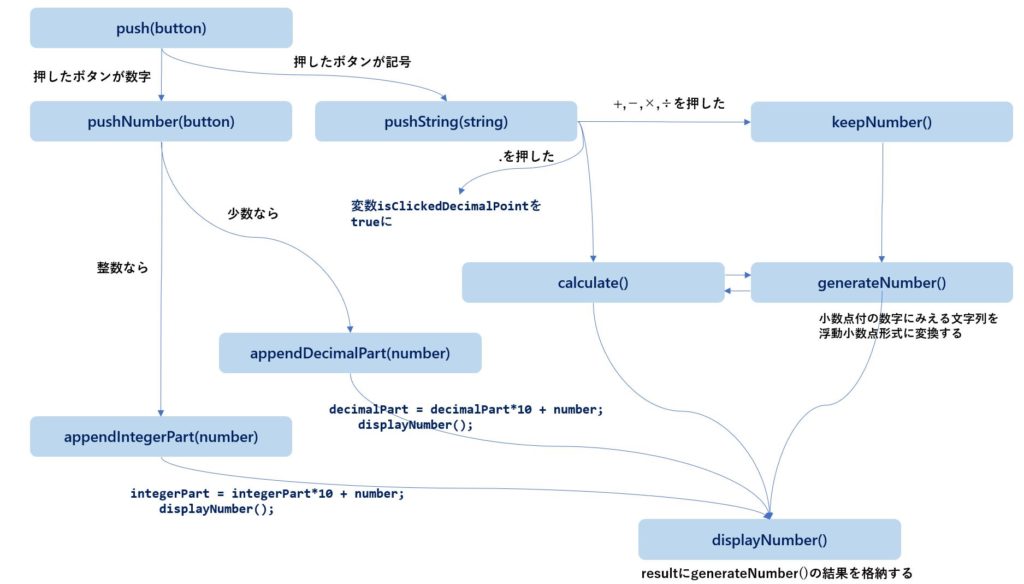
全然、中身分かっていないところがいっぱいあるけど、きっとこんな感じなのかなー?

矢印の向きがちょっと変だったりするところは分かってる。なんかまだ全然うまく表現できない、許してw
書いてみたけど、keepNumber()とcalculate()のあたりがまだよく分かっておらず・・・。
あと、appendIntegerPart()とappendDecimalPart()でx10してるのも全然理解できず。電卓奥が深い。。。
試しに 5+3=8 になる計算を想像してみる。
①5を押したとき①、②+を押したとき、③3を押したとき、④=を押したとき(8が表示される)、という処理で想像。
①push() → pushNumber() → appendInterPart() → displayNumber()
これで5がresultに残って、表示されている(はず)
②push() → pushString() → keepNumber() → calculate()
ここらが分からない・・・
③push() → pushNumber() → appendInterPart() → displayNumber()
これで8がどこかに保存?されつつ、3が表示されている(はず)
④push() → pushString() → ????
=を判定して、③までに計算されている8を表示(もしくはここで初めて計算?)
ちなみに、答えが表示されたあとに、他の数字を押す(例えば0とか)と、0が追加され「80」が表示されるから、8という数字はずっとどこかに保存(resule?)されていて、③と同じ処理がされている様子。
よくよく見ると、ACに対応する処理もないな・・・。
本日の感想
・JavaScriptをほんの少し理解
・function関数をほんの少し理解
・ビルトインオブジェクトという宣言せずに使える関数があることを知る
・電卓は最低限の機能でも複雑だと理解
道のりは長い!!



コメント
[…] グローバルオブジェクトは、5日目に調べた標準ビルトインオブジェクトとほぼ同じと思うので、navigator.camera はJavaScriptが用意している宣言なしで使えるオブジェクトと理解(若干理解が怪しいが)。それを用いて、撮影と保存、保存している画像のURIを取得することをAPIを使うことで、この1文でやってのけているらしい。 […]