
4/28、ステイホーム週間(アプリ開発勉強)4日目。
何かを作ってみないと理解が進まないと感じたものの何を作ったらいいのかが分からず、いろいろとググっている中で電卓を作るブログを見つけたので、そちらを参考にしながら作ってみることに。
こちらが参考にさせてもらったQiitaのエントリ
はじめてのMonaca開発【中高生向けテキスト】
https://qiita.com/yts_sho_takahashi/items/629a1b0820d1b11bac13
htmlで電卓ぽい画面を作ってみる
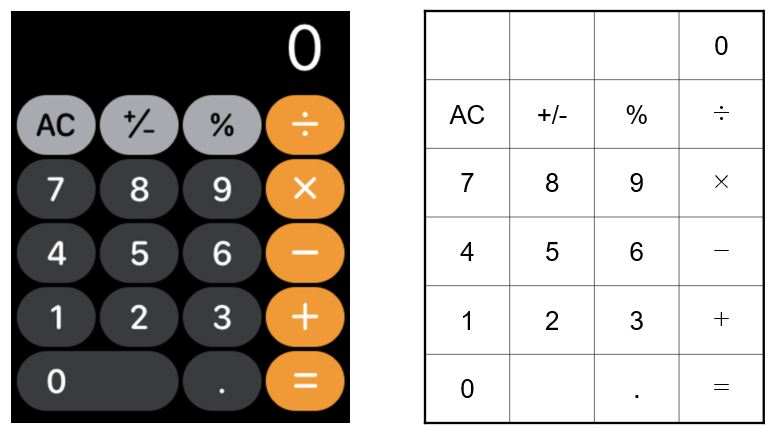
まず、htmlだけで電卓っぽい画面を作ってみようと思い、シンプルな電卓のレイアウトを想像したものの、記憶スケッチだけでは電卓1つすら想像できなかったので、左腕につけてるAppleWatchを真似てみることに。

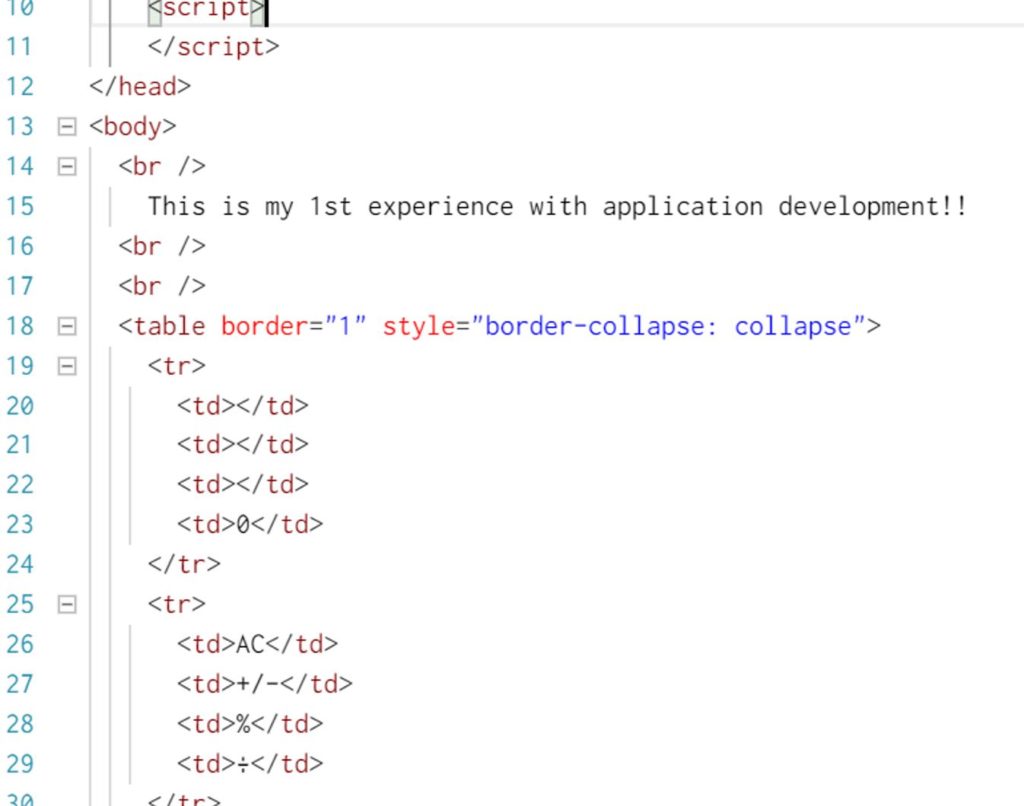
横4 x 縦6の表でとりあえずできそうなのでいったんtableで作ってみる。一番右上の計算結果を表示するところだけは1マスでは絶対ダメな気がするけど、あとで考えよう・・・。

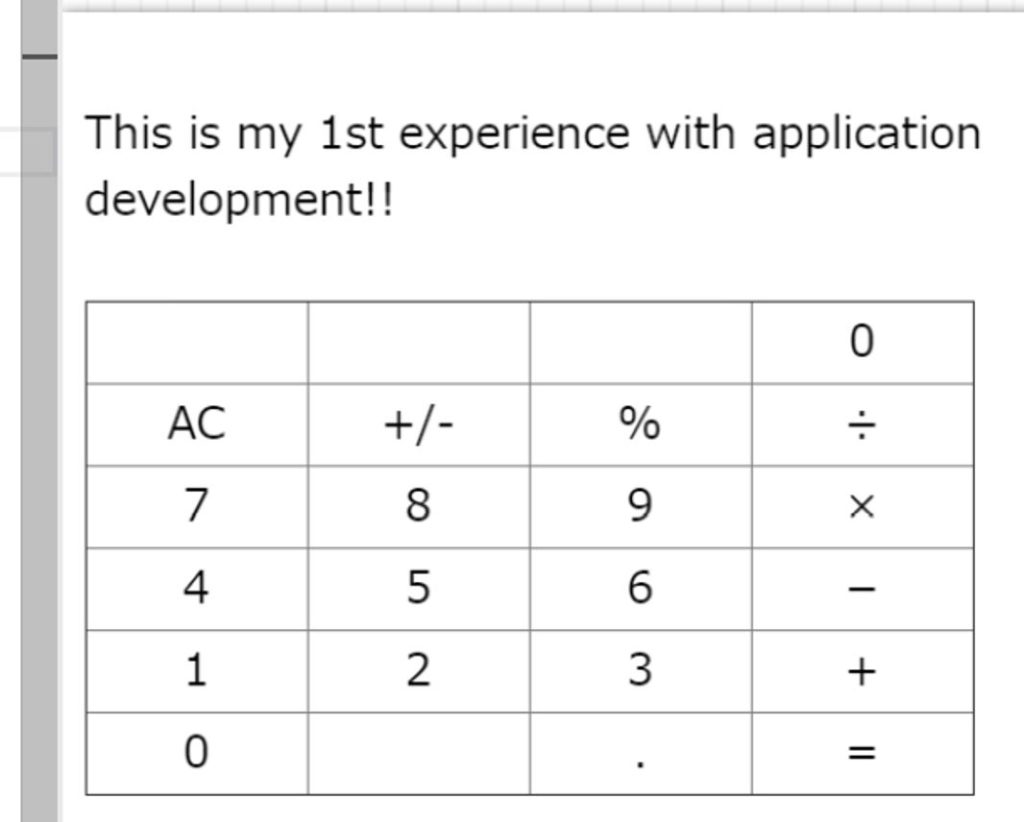
とりあえずtableタグをせこせこと書いてみたが、明らかに見た目が最悪。

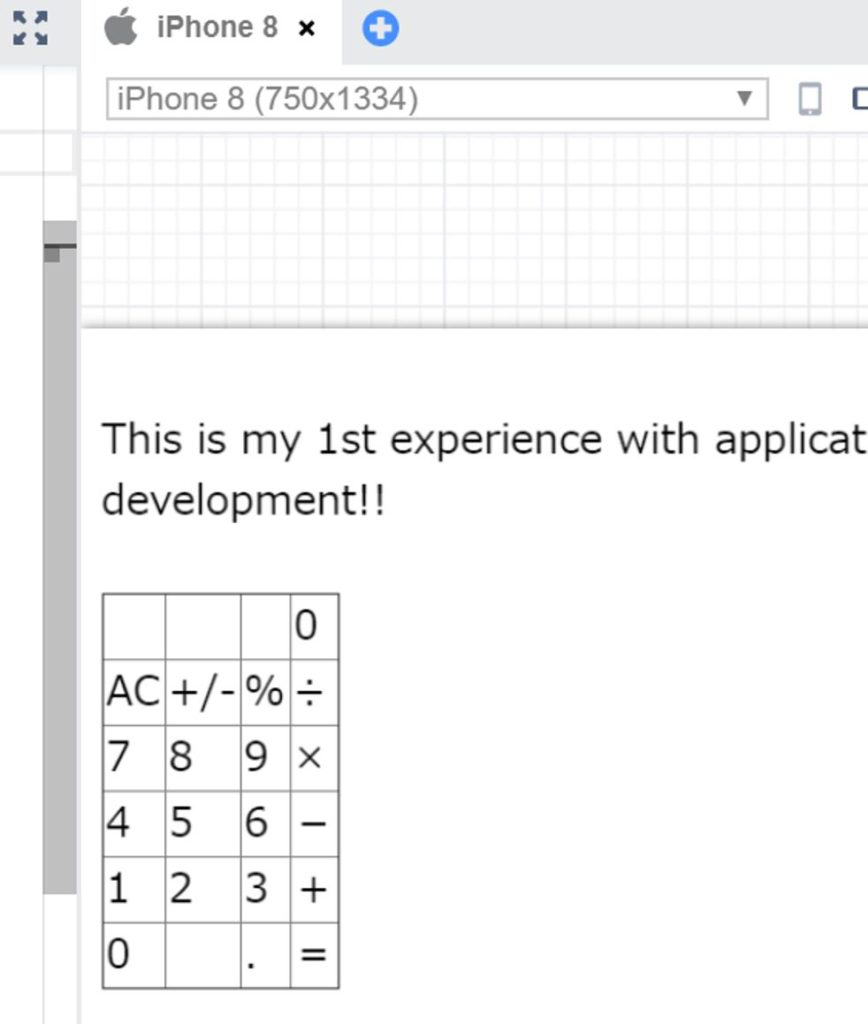
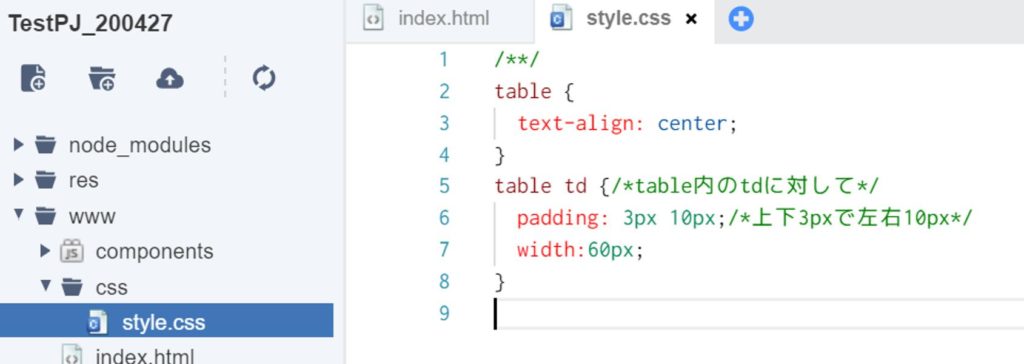
というわけで、style.cssに少し書き加えてみたら、なんかそれっぽくなった!


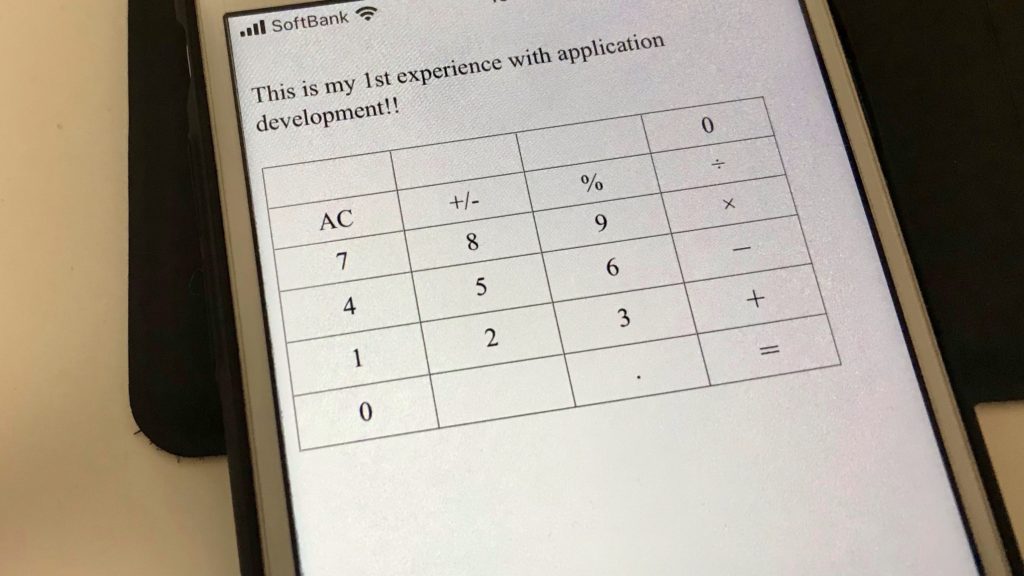
これをデバッガーを使って実機で見てみたら、うん、いい感じ。

これであとはこの文字や記号ごとに、そこを押したときに発生するであろう必要な処理を加えていくのだな。
なるほど。
そうなると、1ページだけの単純なアプリは、
・デザインをhtmlとcssで起こす
・必要なところ(文字やボタン)に、必要な処理をするように書く
で良いということになるのか。
これが複数のページになると、ページごとに同じようにデザイン&処理書き込みを行ったり、ページ間で連携させるデータのやりとりや、そもそもデータを保管するDBのようなものがどこかに必要になる、という感じだろうか。あっているか分からないけれど、少しイメージがわいてきた。
引き続き、電卓作りを続けまっす。



コメント